Yesterday, I made cmyk colourrrs, a colour theme for editors and terminals.
Currently, there's support for the following:
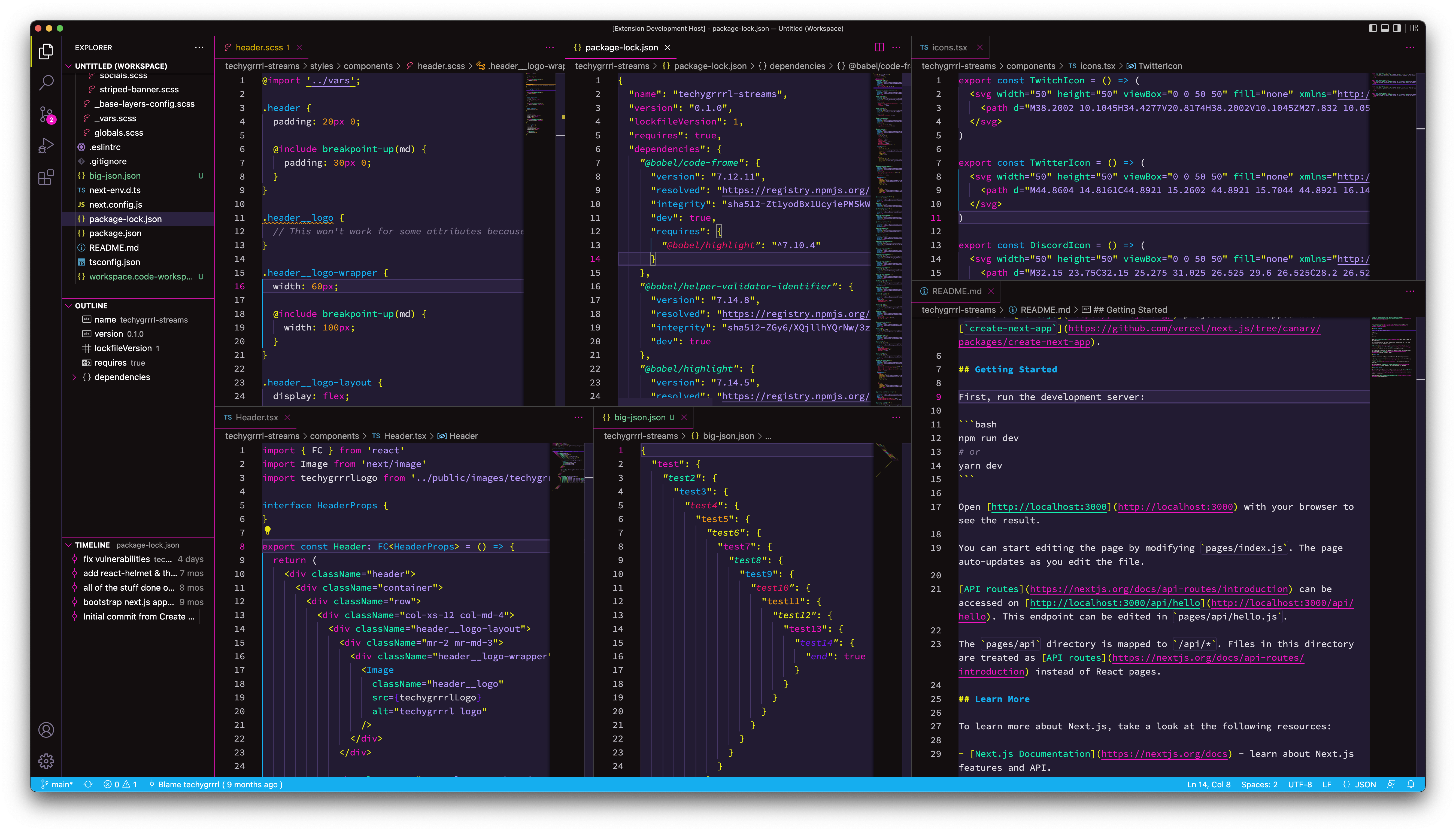
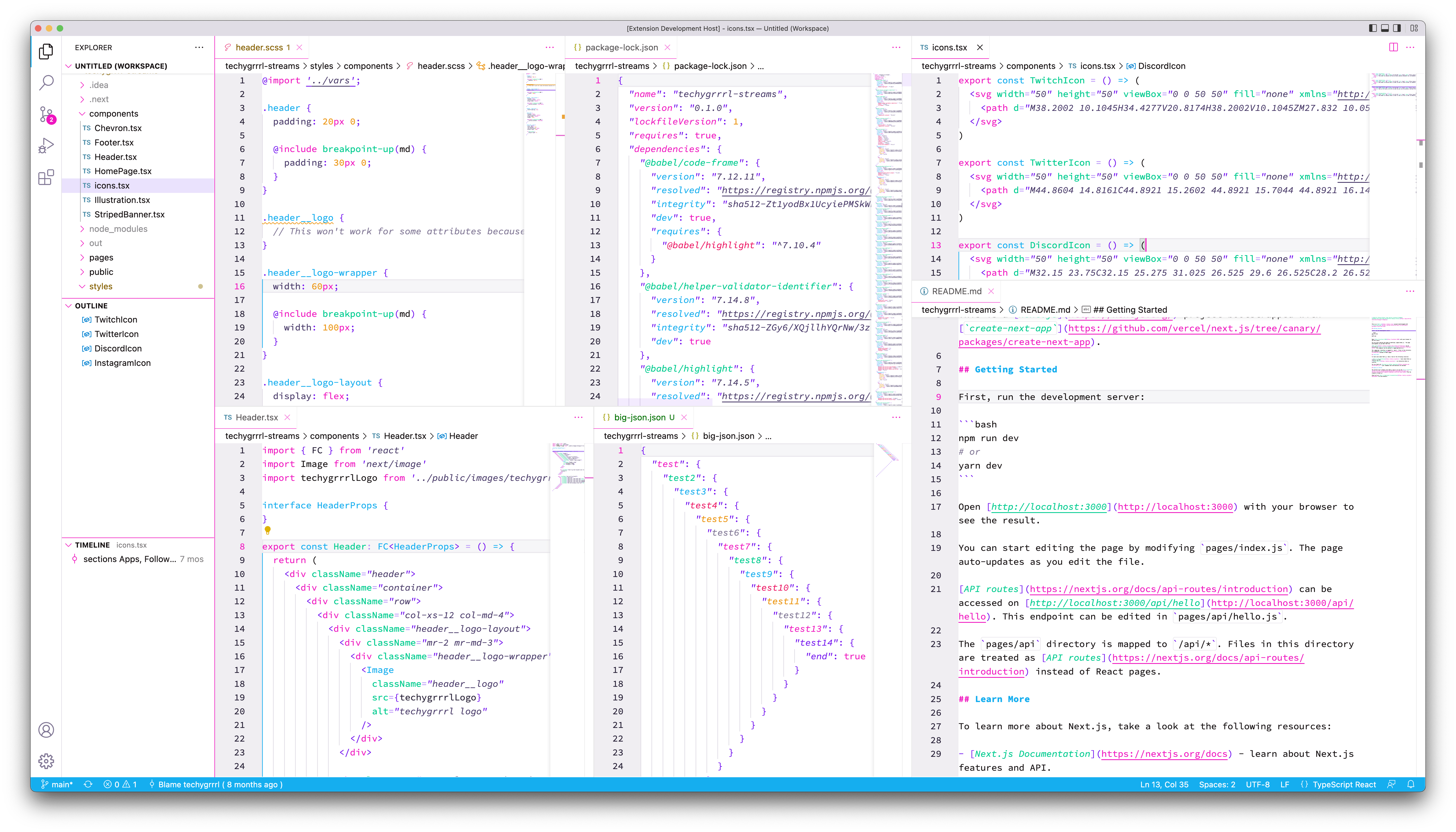
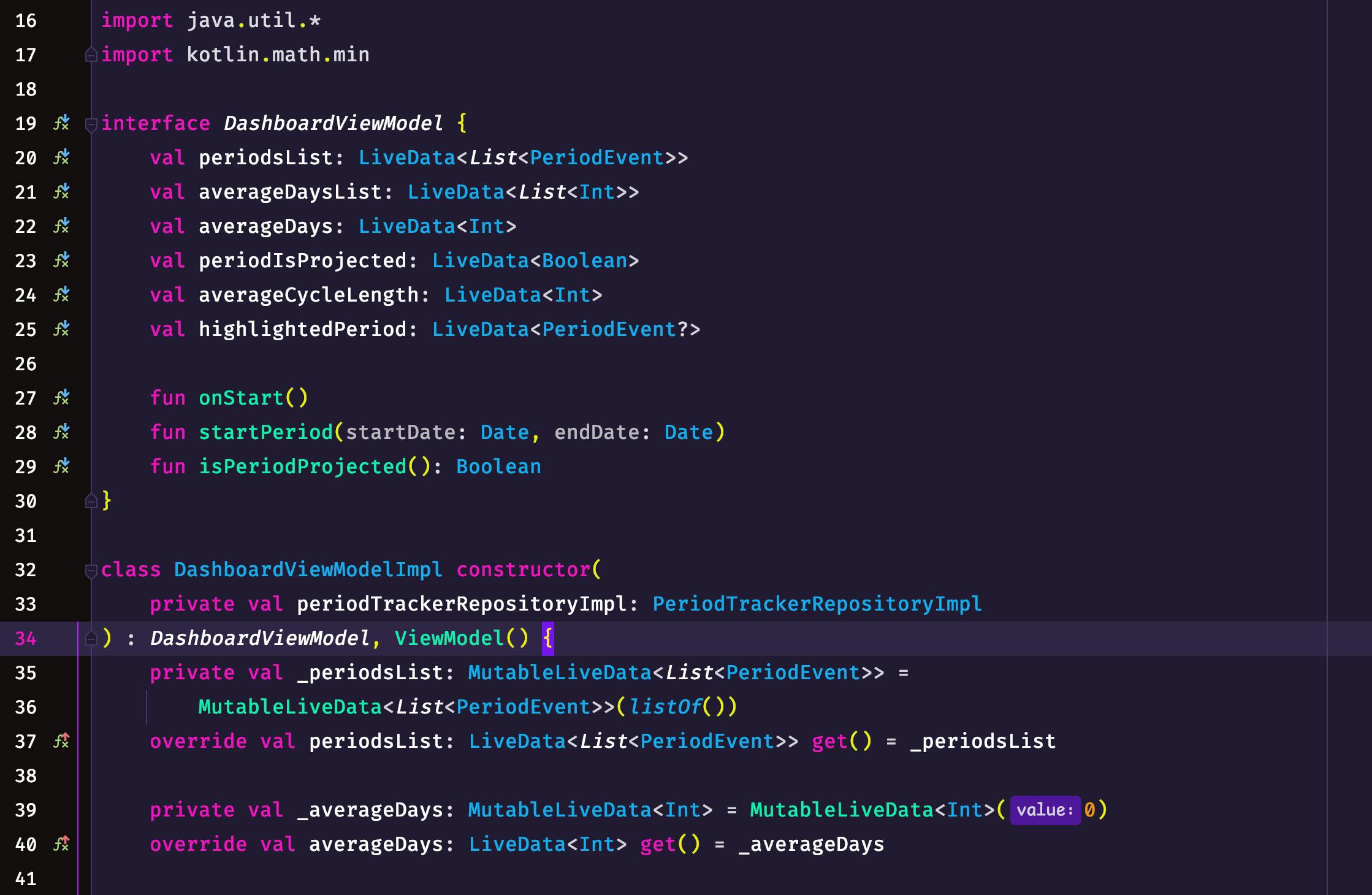
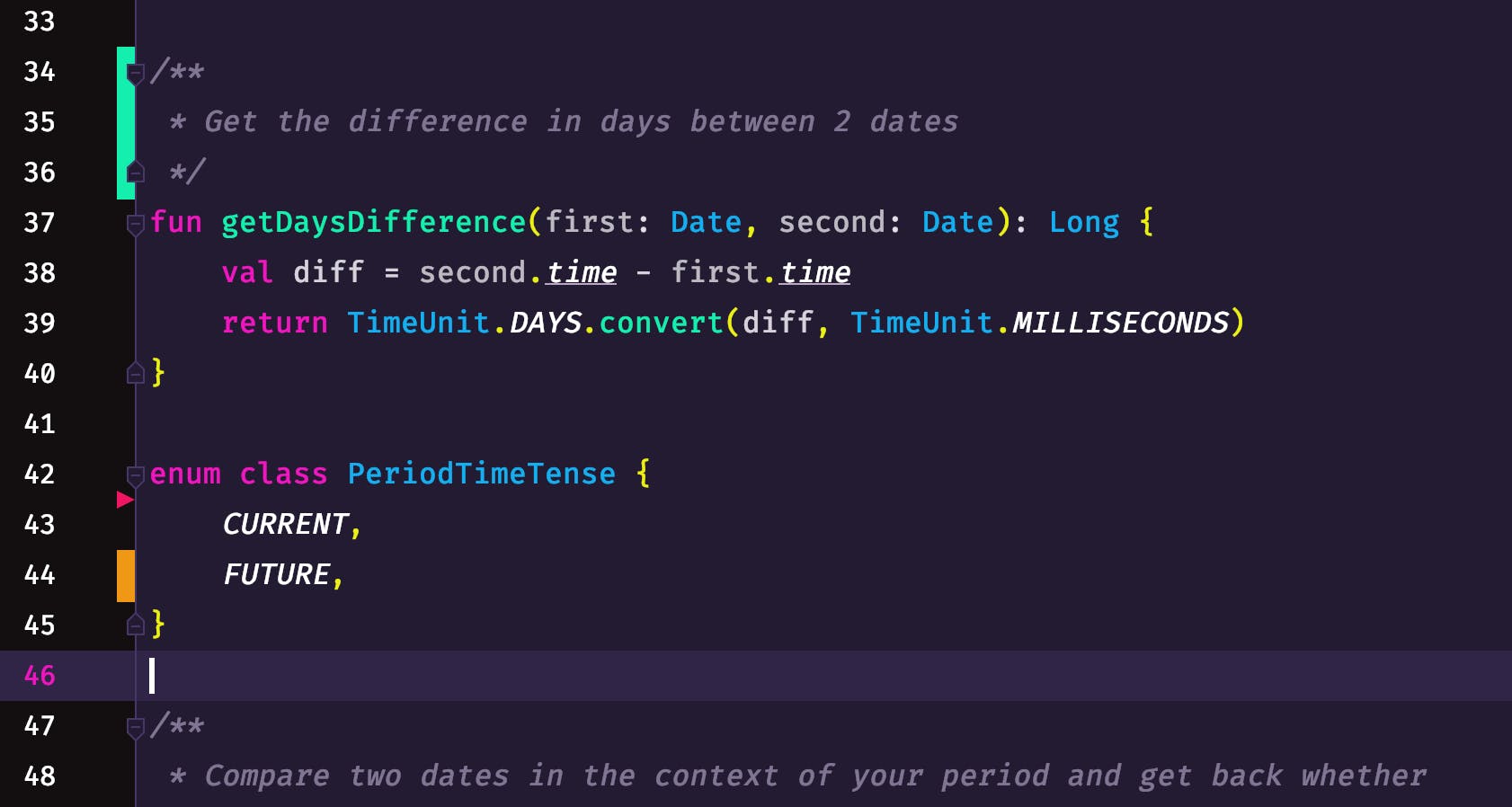
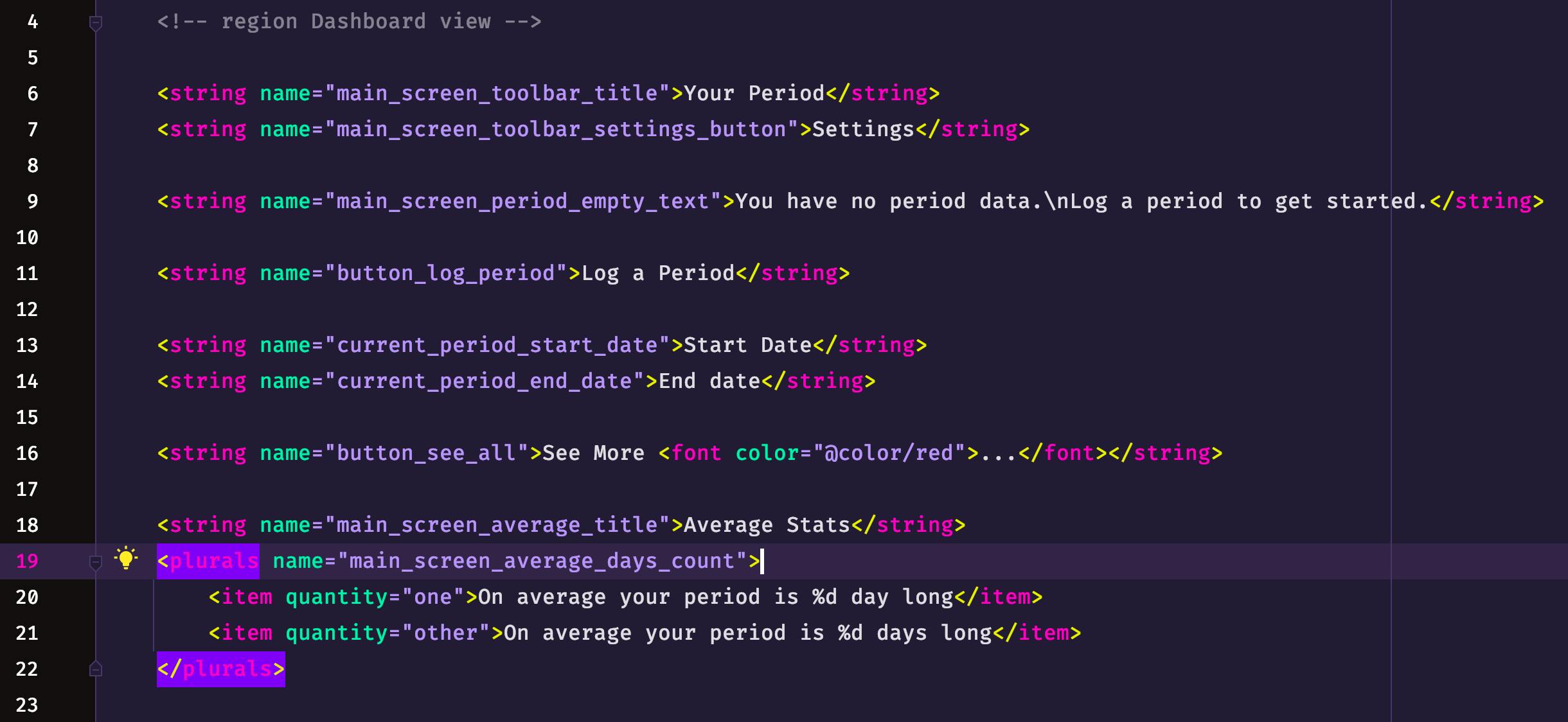
Visual Studio Code theme
You can install the theme from the Visual Studio Code marketplace or Open VSX
Dark


Light


Jetbrains IDE's -> Colour scheme and UI theme
You can get the UI theme and colour scheme for Jetbrain's IDE's from the Github repository.




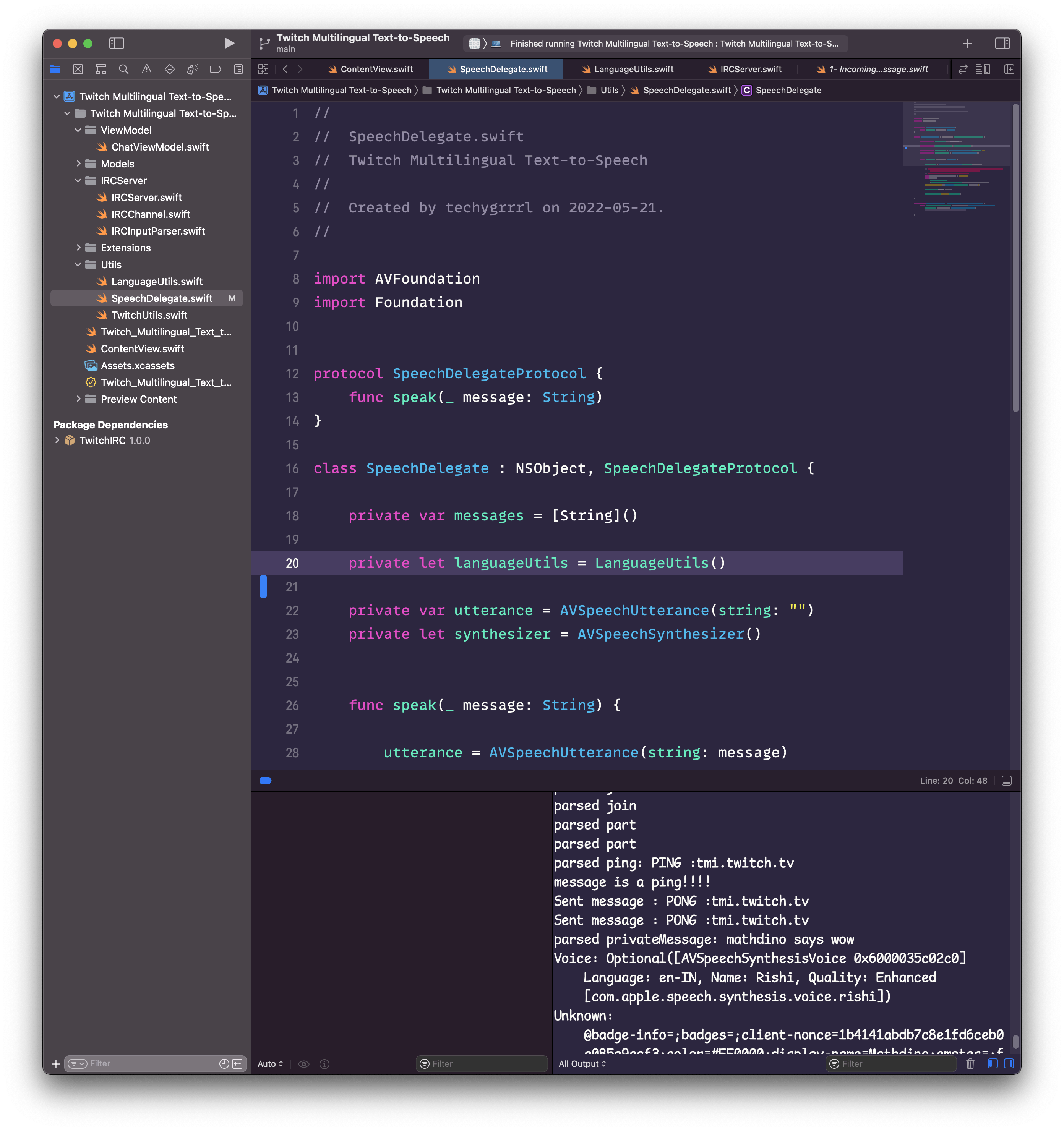
Xcode theme
You can get the theme for Xcode from the CMYK colourrrs Xcode Github repository.
Just download, close Xcode, and put in the following directory before relaunching:
~/Library/Developer/Xcode/UserData/FontAndColorThemes

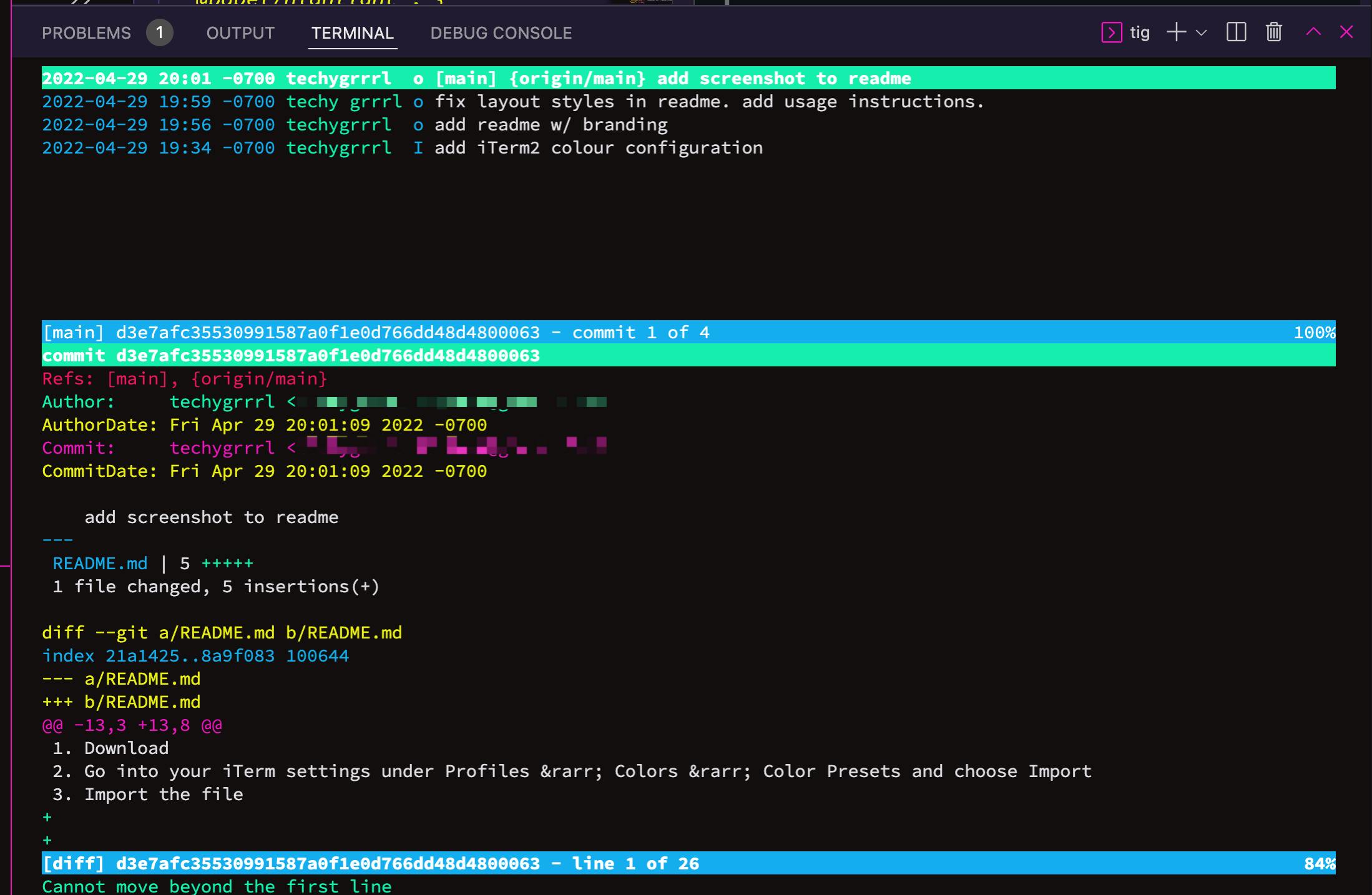
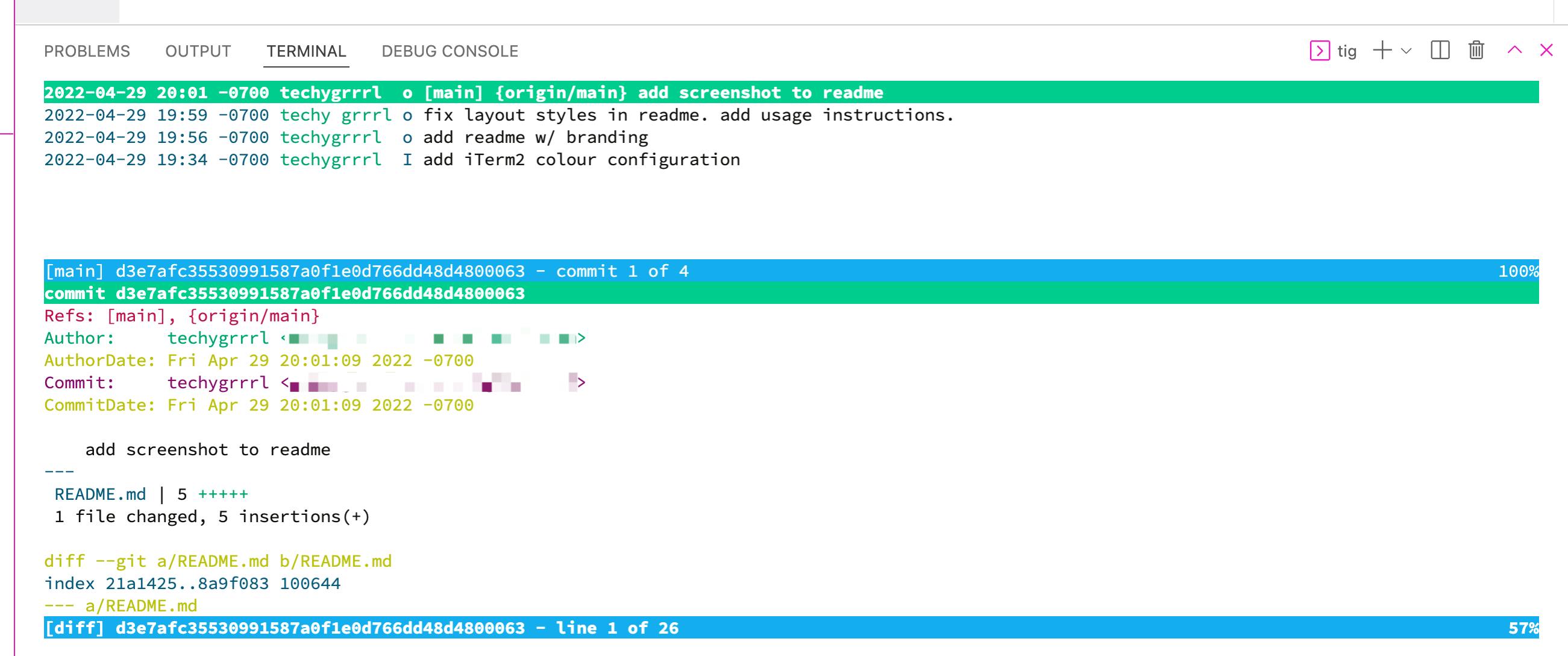
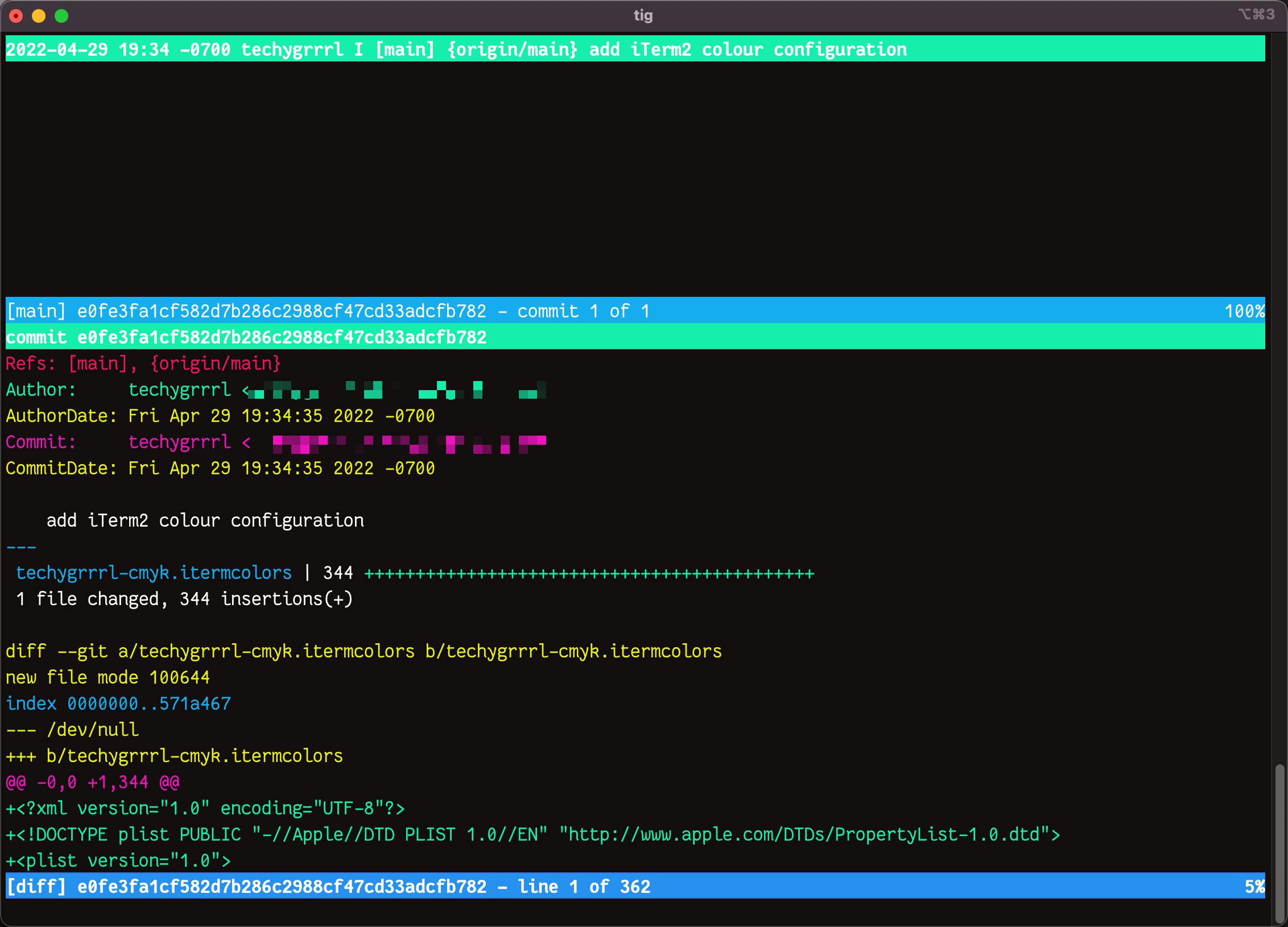
iTerm 2 theme
You can install the iTerm 2 theme off Github: github.com/techygrrrl/techygrrrl-cmyk-colou..
At this time, there is only a dark theme for iTerm 2.

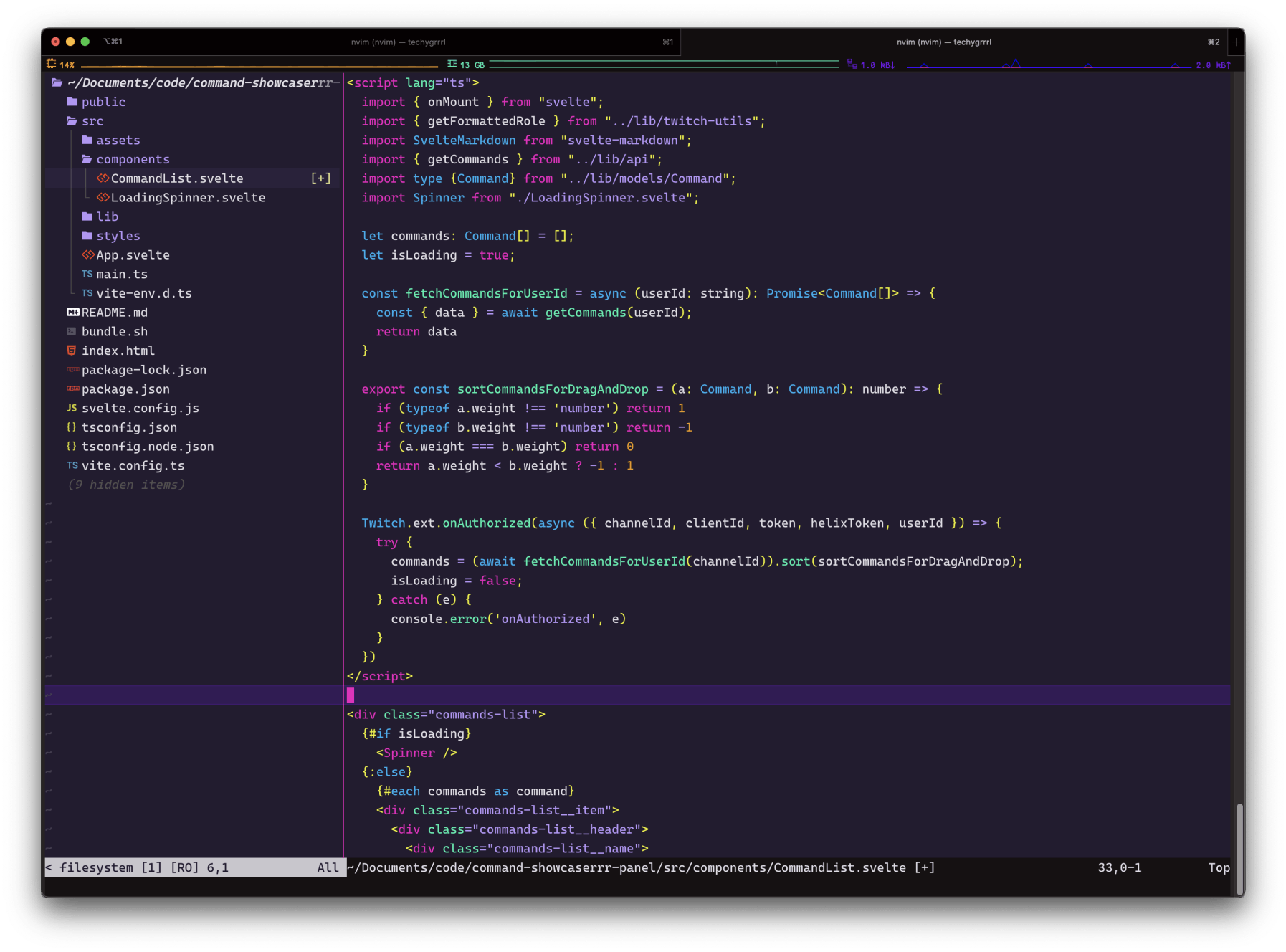
Neovim
Fadiinho made a version of CMYK for Neovim.
You can get the CMYK theme for Neovim on Github.

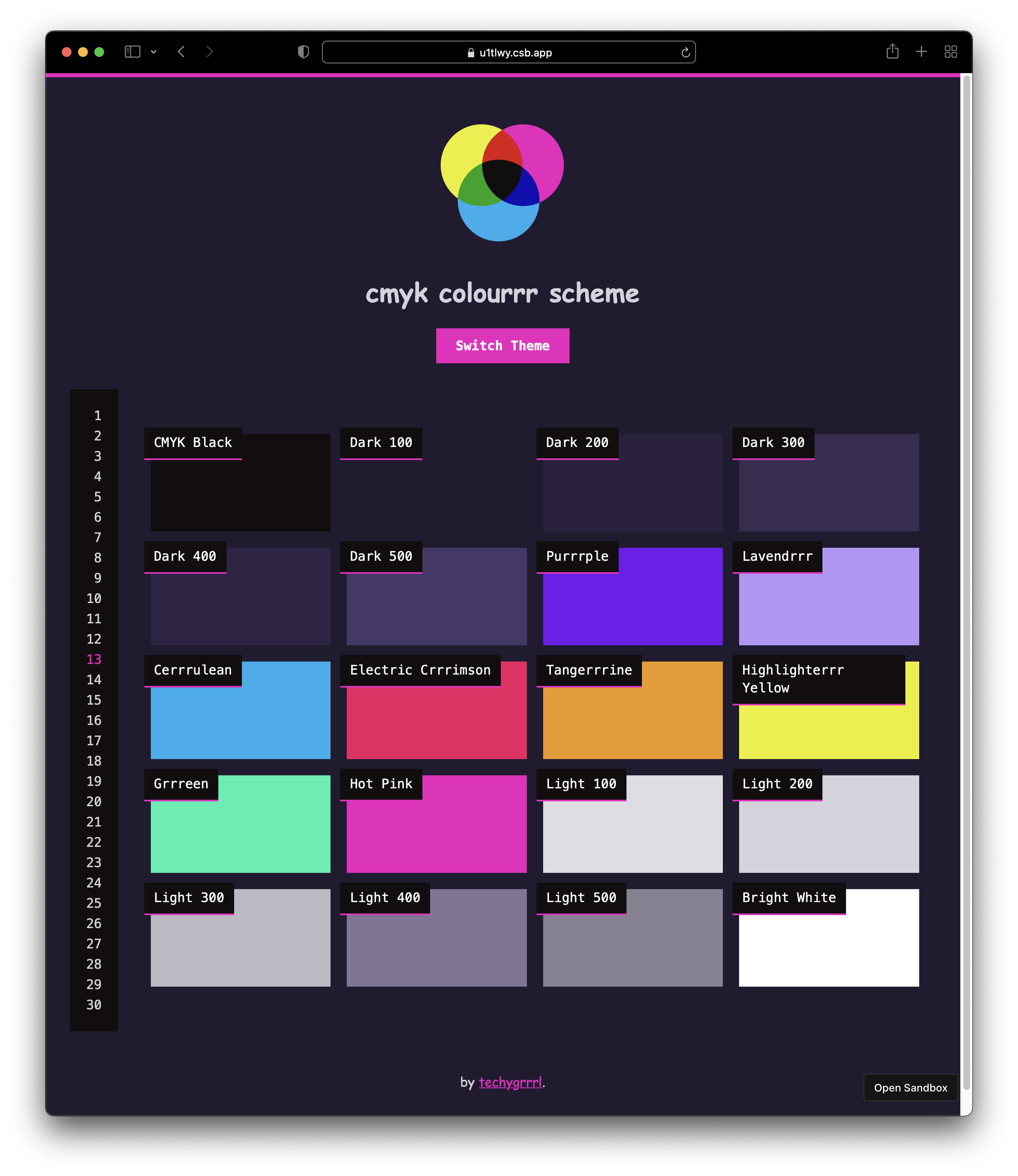
Colour picker -> build the thing to help build the thing
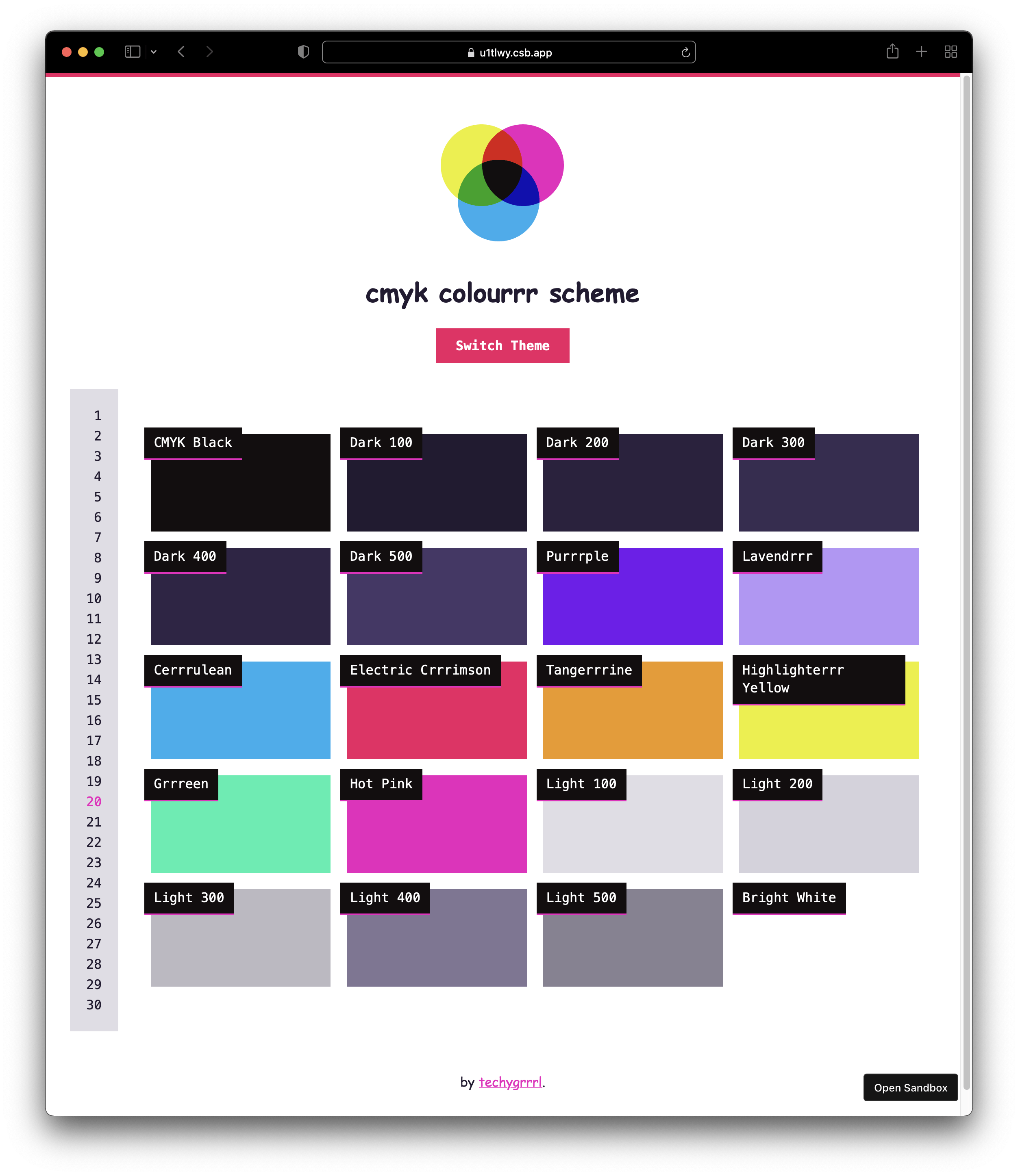
If you're a developer, you may be able to relate to building a tool to help you do something faster. Well, I did that! In order to help me be more productive in building the theme, I built a tool to help me pick colours faster. You can see the colour picker tool here: u1tlwy.csb.app
It's built in React with TypeScript and Sass and has the following features:
theme toggle to switch between light and dark backgrounds
animated random colour picking to change the button and line accent colour
click to copy to clipboard to make it easier to paste the colour into the JSON file
animated random active line number selecting
You can see a preview of light and dark modes below.


Interested in making your own theme?
If you are interested in making a theme and you think it'll help you, you're welcome to use the above colour picker if you provide a link back. Click the "Open Sandbox" button at the bottom right of this page. Please provide attribution with a link back to either my website, this blog post, or the original sandbox. Please also change stuff up so it doesn't look exactly like the original.