About Lighthouse
Lighthouse is a dev tool available in Google Chrome and other Chromium browsers like Brave.
It allows you to run an audit to test performance, accessibility, best practices, and search engine optimization (SEO).
Convert PNG images to webp
Mobile performance was pretty bad before image optimizations. I used the Figma plugin TinyImage Compressor to convert images to webp format.
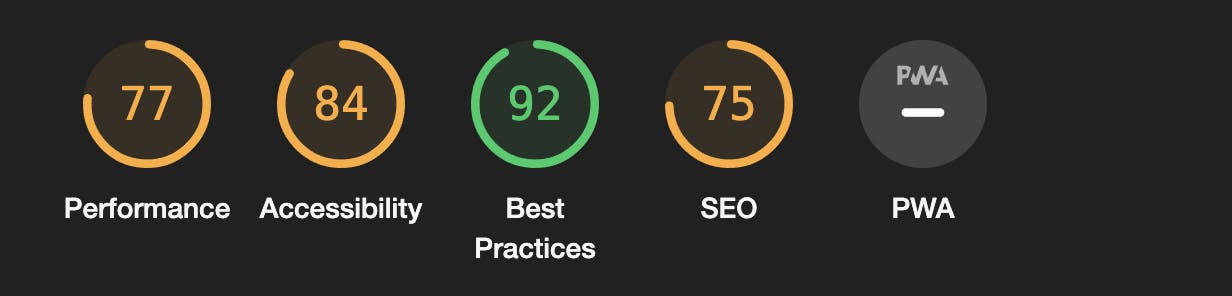
Before image conversion
Mobile stats before image conversion.

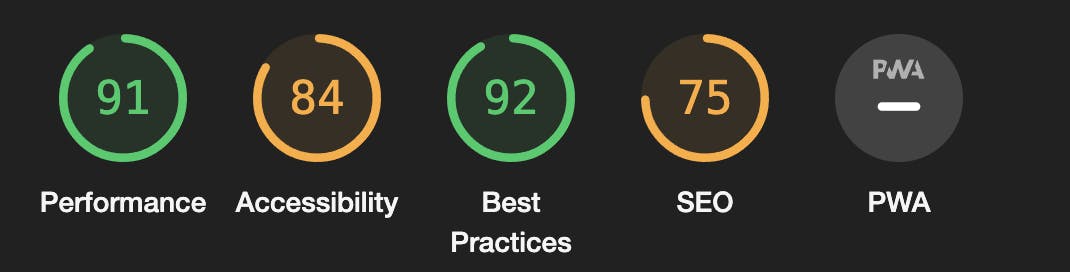
After image conversion
Mobile stats after image conversion.

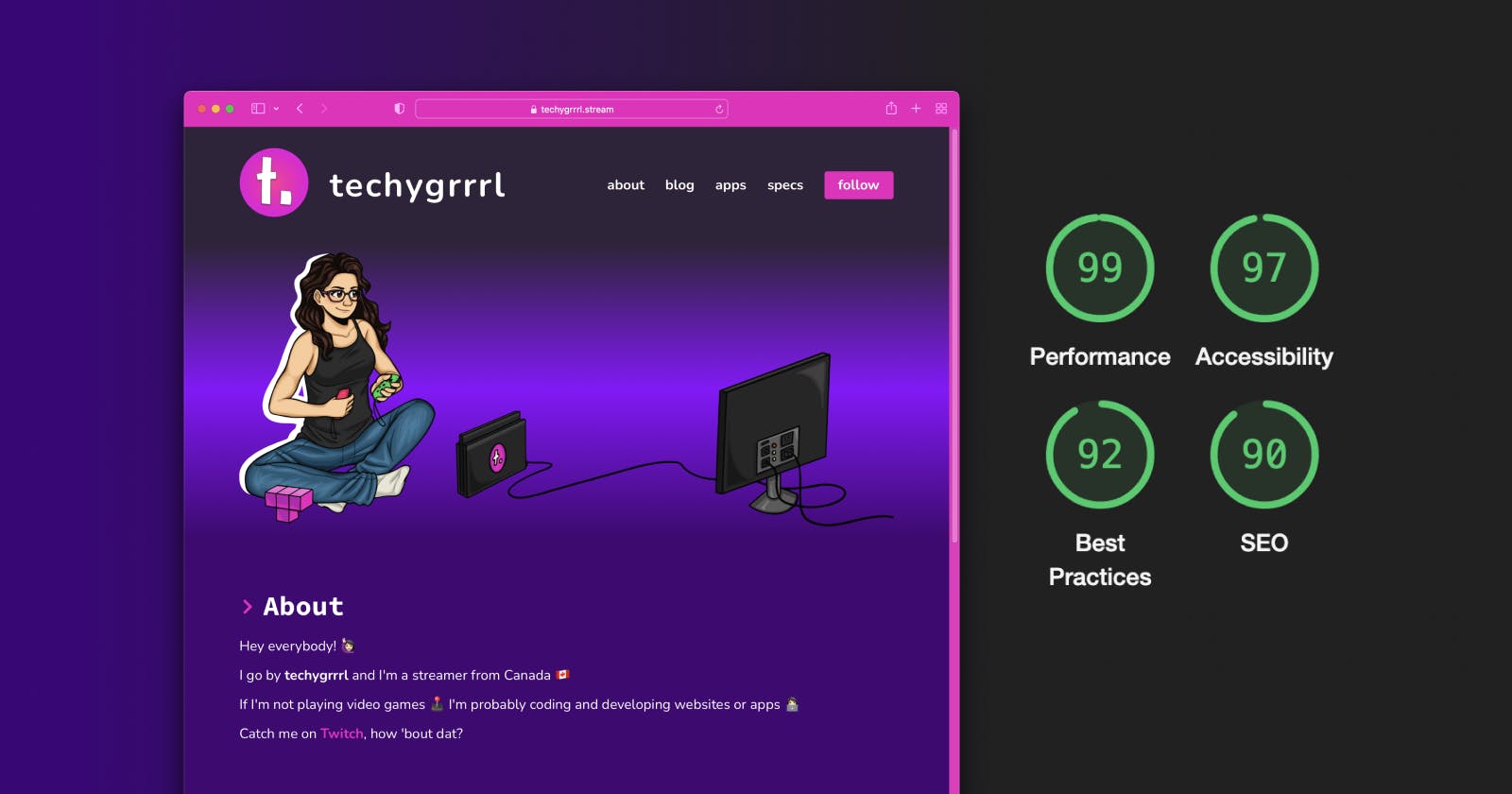
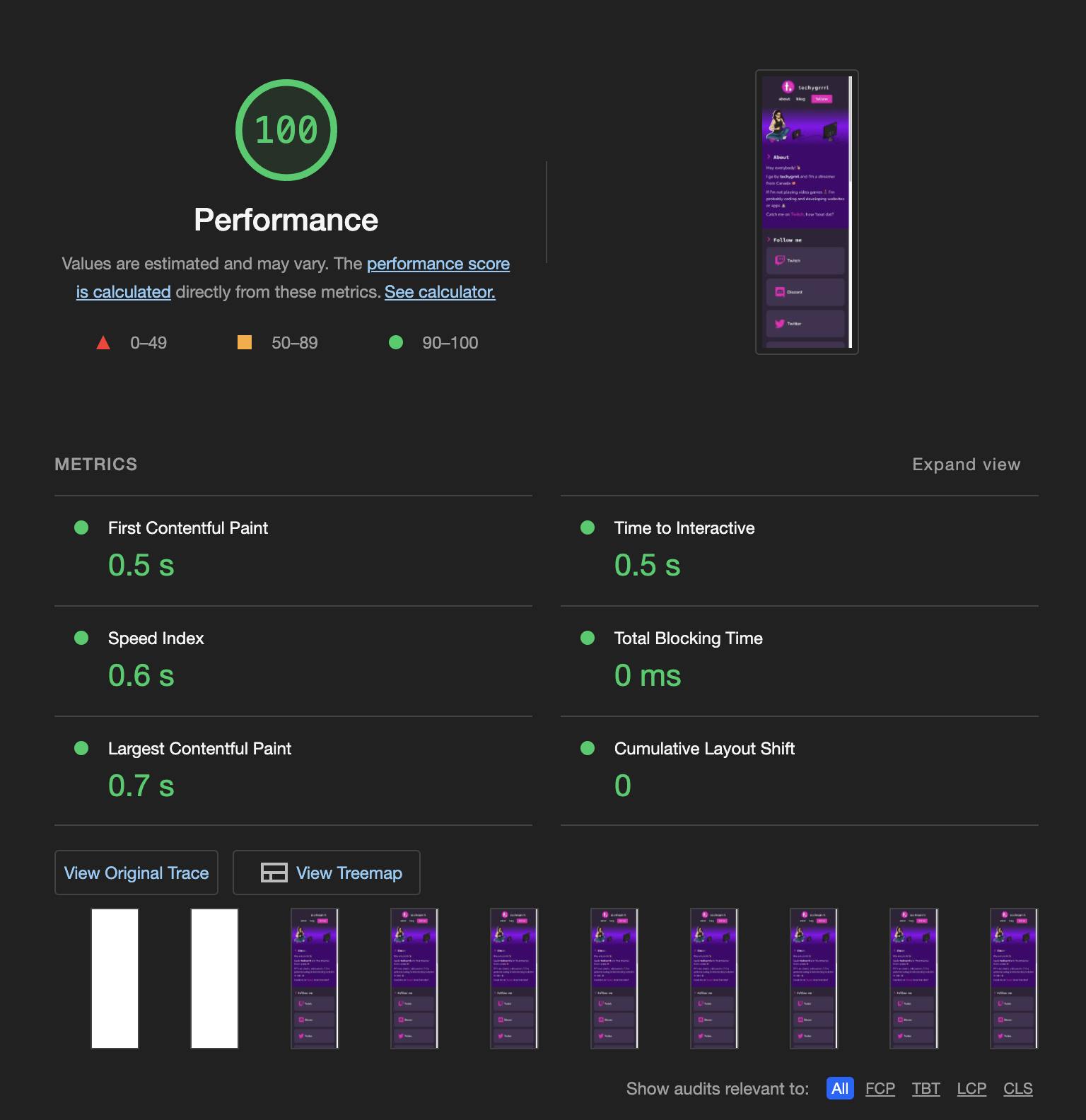
Desktop stats after image conversion, more in depth showing FCP (first contentful paint):

Accessibility and SEO
The next thing I did was listen to Lighthouse warnings to improve accessibility. This included small changes like adding alt text to images and adding relevant meta tags for SEO. These quick changes had a pretty big improvement on the Lighthouse score.
Before accessibility and SEO suggestions
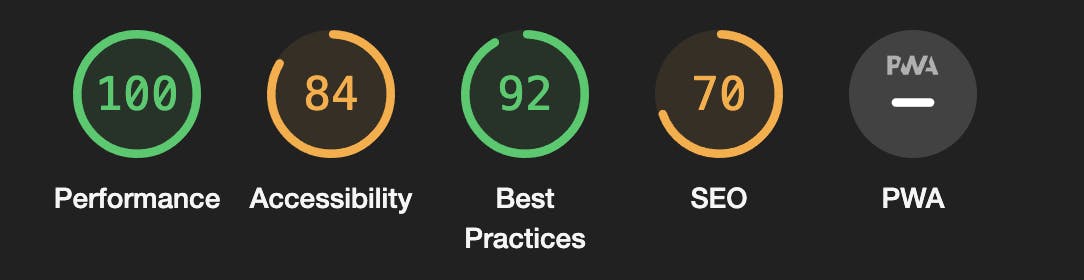
Desktop stats before accessibility and SEO changes.

After accessibility and SEO suggestions
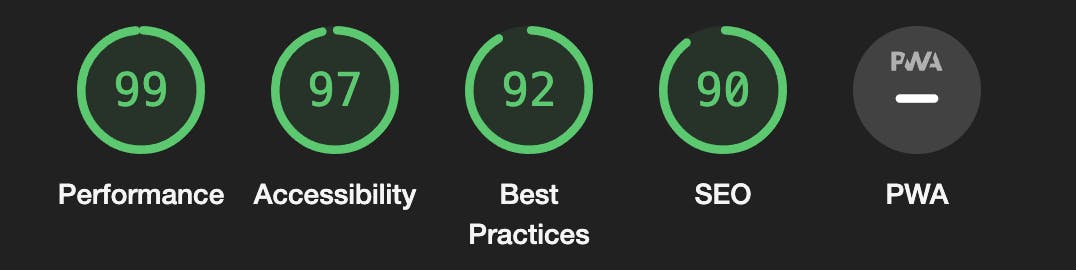
Desktop stats after accessibility and SEO changes.

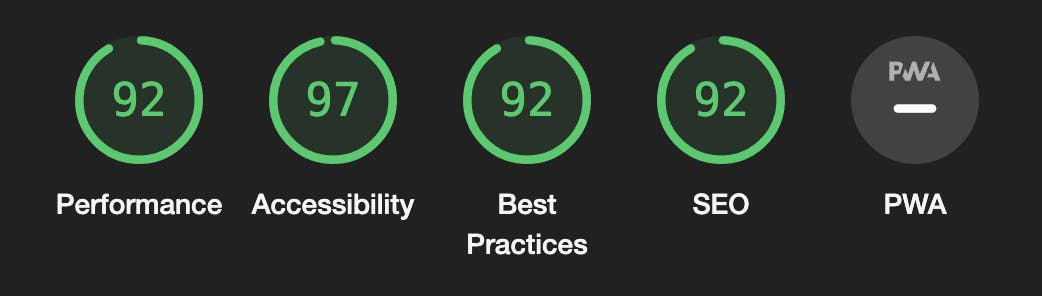
Mobile stats after accessibility and SEO changes.

Room for improvement
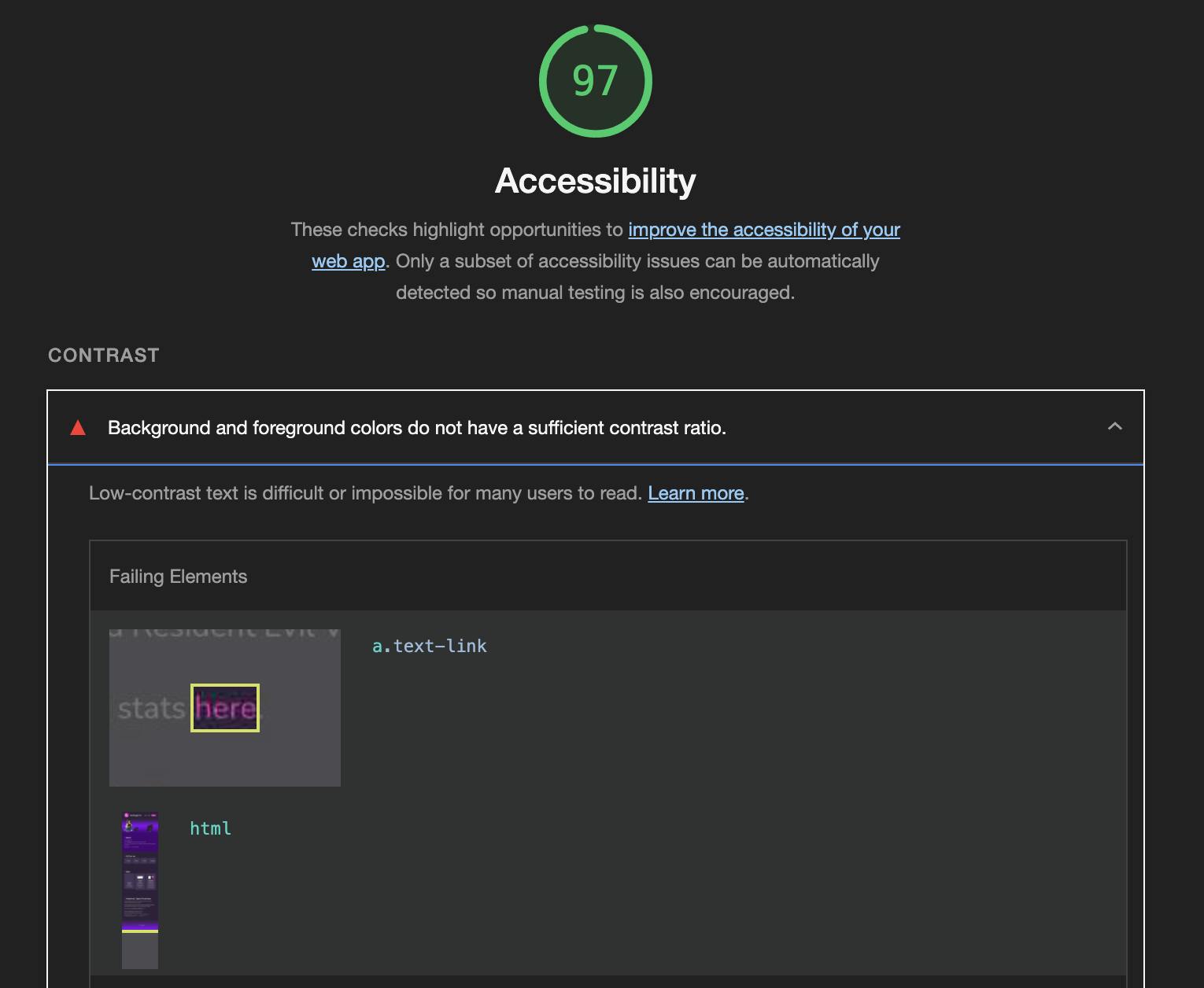
I still have some room for improvement, for example with colour contrasting accessibility where text links don't have sufficient contrast to meet web content accessibility guidelines (WCAG).

Summary
With very little effort, one can significantly improve their Lighthouse score.