Table of contents
Overview
I did a stream where I built custom stream alerts to support my a custom merch solution (which I have not yet completed). While there's stream alerts for common events like follows, subscribes, and merch stores set up via the alerts provider, when building your own custom integrations, you need to build your own custom stream alerts. This blog post and related stream are about building the stream alerts solution. It does not include any content about building a custom merch store.
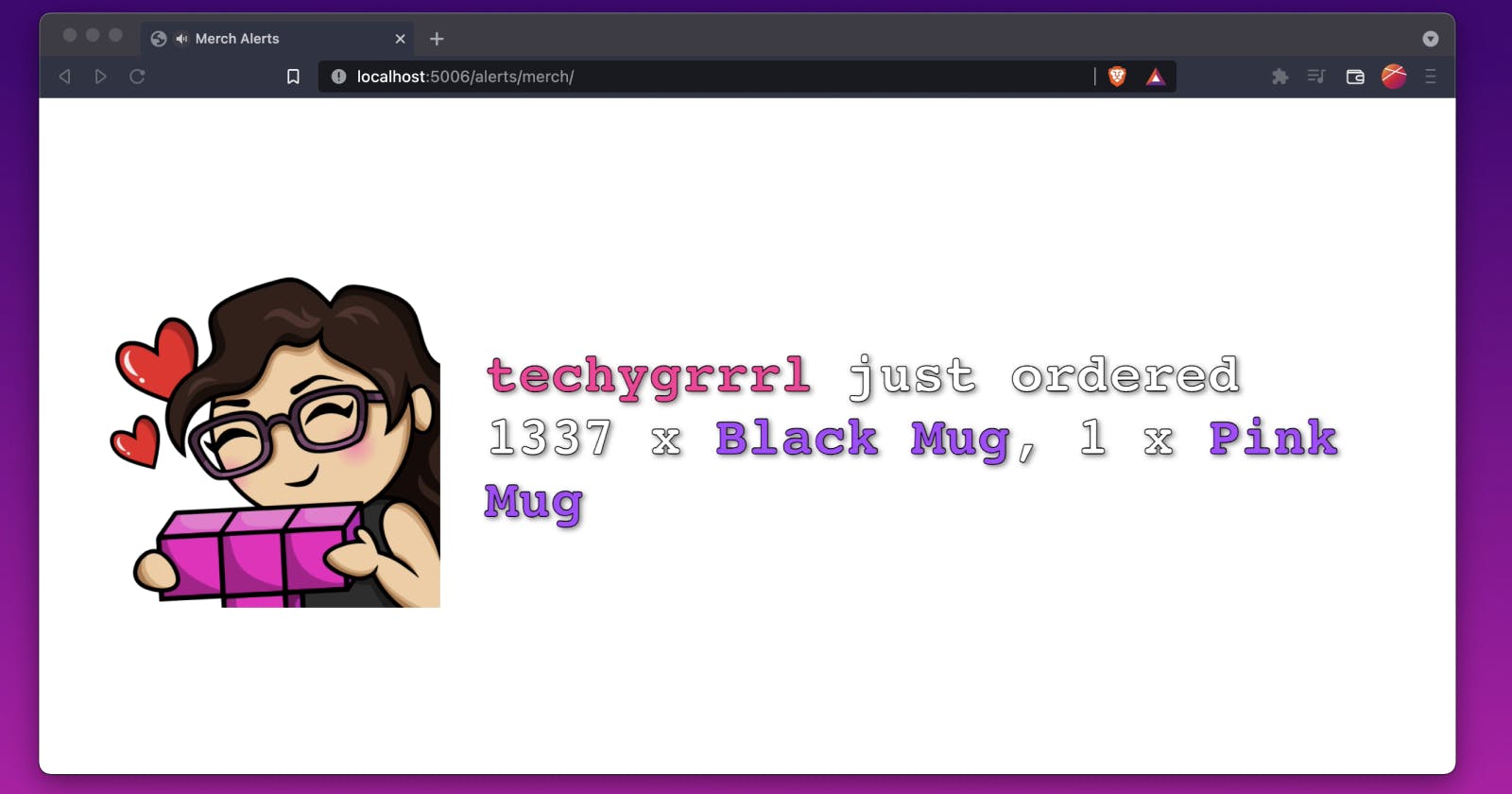
You can check out a quick demo of the custom stream alerts working here:
Tech Stack
Dev tools:
Resources
These are the resources for my recent coding stream on how to build stream alerts:
- base Node.js with TypeScript code base → you can click "Use template" to copy it and use it as a base
- flexbox froggy → web dev game for learning CSS flexbox layouts
- Stream-friendly royalty-free chill music playlist: Chill, Soul & Jazz
Development Process
- Set up the base code base (the one linked above)
- Set up router-based routing in Express
- Implement authentication middleware
- Serve static web files from a
./publicdirectory - Implement HTML and CSS for the alert. Include jQuery and trigger the alert with mock data.
- Send alert data to a new endpoint
POST /api/alerts/merchwhich contains the username and items purchased. - Set up web sockets with socket-io on the backend and the front-end for custom broadcast message
merch-alertwhich contains stringified JSON data. - On a new
merch-alertevent, trigger the alert for real. - Add a sound clip (m4a) to play when the alert is triggered.
Video
You can watch the video of the stream for a limited time here (approximately 3.5 hours).